Kidding 叮叮 :
以前用過的部格落系統,要調整版型又不會css的話,真的是弄到讓人想抓狂。Blogger現在的版型的設計非常方便彈性,他們推出了"Blogger範本設計工具"讓大家輕鬆改出自己的味道!
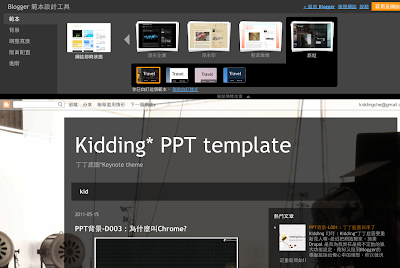
- 第一步 : 先選一個喜歡的內建範本,在範本設計工具這邊做的設定,都能立刻在下面看到網站套用的情形。
- 選擇背景、主題顏色 : 版型選好有原本設定的背景圖,這邊能換預設的圖,也可以上傳自己的圖片、照片。另外能選主題顏色,這有幾個配好的主色和輔色,也能自己另選主色,會自動給您配輔色。
- 調整寬度 : 設定整個網頁的寬度,還能調左、右欄的寬比,但為了畫面配合螢幕的顯示,所以寬度都有最大和最小的限制。
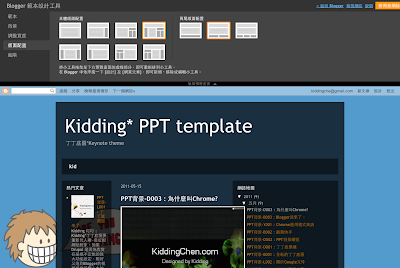
- 版面配置 : 想要2欄丶3欄,還是左欄、右欄,頁腳都有幾種樣式可以選擇設定。
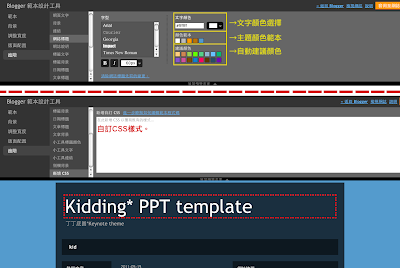
- 進階 : 這邊能設定整個頁面的css,例如:字型、字大小、字的顏色、背景色,每一樣的項目會很貼心的標出來是哪一塊,而且會列出你上面選的主題色系,另外還給你建議其他顏色,當然要自己選自己憑感覺,也是有色環給你點。如果找不到你想要改的,要自己另加css樣式也行。
- 套用至網誌 : 統統設定滿意後,下面的即時狀態最後確認,記得按右上的套用至網誌,就可以去自己的Blogger看看囉!
檔案下載處:
PPT Tmeplate : Powerpoint 底圖下載
Keynote Theme : Keynote 背景下載







0 意見:
張貼留言